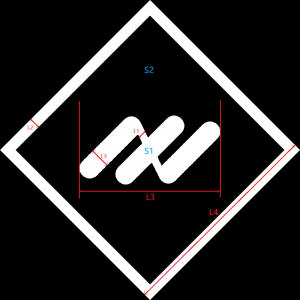
关于logo
下面的时间轴展示了本网站logo设计的过程(左右滑动来阅读更多):

关于域名
本网站的域名为:zhmq.top。
- top域名的英文意译可解释为“顶级、高端、高级、首席、顶端”等正能量词,中文音译为“突破”,其旨在建立一个“高端定位,突破自我”的域名体系。
- zhmq意义众多。1.中华母亲。2.我名字的拼音首字母为zmq,其中z改为zh,一是因为姓的前两位字母为zh,另外就是zh是与本网网站名(臻华)的有机结合
关于网站名
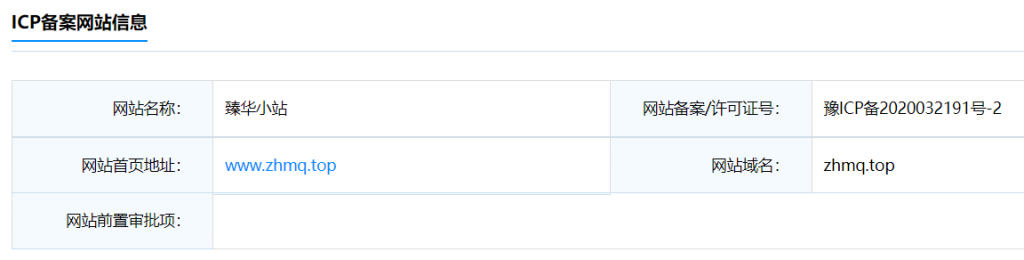
本网站的网站名在ICP备案网站信息以及联网备案信息上均显示为“臻华小站”:


但是我个人还是喜欢称之为:"臻华",其首字母为zh,刚好对应上域名的前两位。在涉及版权等信息时,还是称之为"臻华小站"。
返回
顶部